diensten
analyse
De digitale strategie moet aansluiten bij de algemene strategie van het bedrijf. Is het bedrijf klaar voor digitalisering? Web is namelijk veel meer dan een website. Via cloud oplossingen kunnen we niet alleen het bedrijf sterker op de kaart zetten in de digitale wereld, maar kunnen we ook heel wat tools creëren die het voor de medewerkers en de klanten makkelijker maakt om samen te werken.
We starten daarom vaak met de digitale intake van het bedrijf om te zien waar het bedrijf naartoe wil. Niet voor enkele maanden maar voor de komende jaren. Om zo de fundamenten meteen juist te zetten voor de toekomstige digitale beslissingen.
Zo beslissen we samen het doel van jouw digitaal pad. Daarbij is een juiste analyse van de doelgroep een cruciaal onderdeel om zo te zien welke touchpoints we digitaal kunnen krijgen met deze doelgroep.
Eens de krijtlijnen zijn uitgetekend voor de digitale transformatie van het bedrijf is er een leidraad voor de toekomst.

Daarbij houden wij rekening met de bestaande waarden van het bedrijf en de tone of voice waarop vandaag mee gecommuniceerd wordt. Een rode draad in alle elke online en offline communicatietool is uiteraard de basis voor een sterke uitstraling. Daarom moet ook dit in de analyse fase worden mee opgenomen.
Welke analyse moet er gebeuren:
• Huidige tone of voice en uitstraling van het bedrijf
• Doel van de digitalisering
• Doelgroep en touchpoints bepalen
• Keyword research
• Budgetbepaling
Een juiste digitale analyse resulteert eigenlijk in een juiste briefing voor het digitale pad van de komende jaren.
concept
Een juiste briefing resulteert in een proof of concept van jouw digitale tool. Deze fase is cruciaal om de verwachtingen tussen alle partijen juist te zetten en een juiste inschatting te geven in tijd en budget.
Er zijn 4 stappen in het concept:

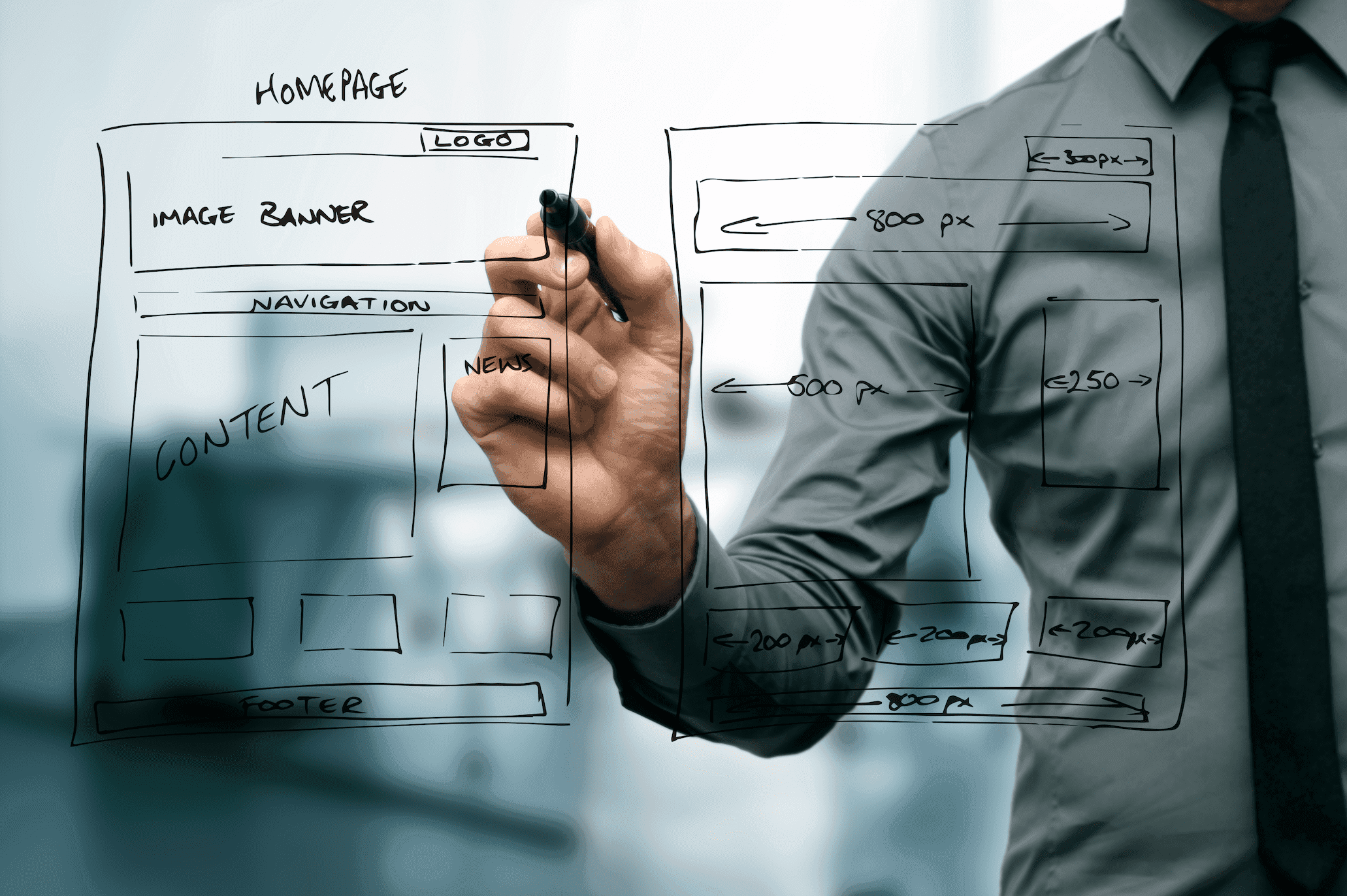
Wireframes
Wireframes zijn een cruciaal hulpmiddel bij het ontwerpen van een digitale tool. Wireframes zijn een interactieve blauwdruk van hoe een webtool eruit moet zien en hoe gebruikers op deze tool kunnen werken. In plaats van meteen in het ontwerp of de codering te duiken, is het gebruik van wireframes een geweldige manier om visueel in kaart te brengen waar elementen op de pagina worden geplaatst, welke functies elke pagina moet hebben, en zelfs functies uit te testen zonder tijd te besteden aan het coderen ervan. Dit vermindert verspilling van middelen door ideeën en bedoelingen snel duidelijk te communiceren met belanghebbenden. Wireframes zorgen ervoor dat het ontwerp van elke pagina goed doordacht is, zodat uw website er perfect uitziet voor de gebruikers.
Zo weet elke gebruiker hoe de navigatie van de tool zal lopen, welke pagina’s je mag verwachten, waar de call to actions zitten en welke functionaliteiten de webtool verder bevat.
Functionele analyse
Aansluitend op de wireframe wordt nog een functionele analyse gemaakt. Deze functionele analyse zorgt voor een gedetailleerd document waarin alle stappen en functie van de webtool volledig uitgeschreven staan. Zo kunnen alle partijen die aan het webproject zullen bijdragen deze functionele analyse al leidraad nemen voor wat ze bijdragen. Binnen een webproject zijn er namelijk veel andere partijen die deel uitmaken van een sterke webtool:
• De eindgebruiker
• De admin
• De copywriter
• De designer
• De fotograaf/videograaf
• Enz…


Technische analyse
De technische analyse is een document die gebruikt wordt tussen de verschillende developers binnen de webtool. Zo is er een leidraad tussen de front end developer en de back end developer die samen aan het project werken. In deze analyse worden alle technische requirements per onderdeel uitgeschreven. Zo wordt niets vergeten en zal alles bij oplevering perfect werken.
In de technische analyse wordt ook bepaald welke technologie zal gebruikt worden voor de online applicatie. Wij werken namelijk niet met een vaste technologie die we de klanten in de maag moeten splitsen. We zorgen vooral voor de juiste oplossing naar de gerichte probleemstelling. Door de kennis van verschillende technologieën bieden we de vrijheid aan de klant en de beste oplossing voor het specifieke doel van de tool.
Ook wordt hier de nodige hosting onder de loep genomen.
Scope
Eens de wireframe, functionele analyse en technische analyse duidelijk zijn kan de scope terug afgetoets worden met de initiële inschatting. Zo wordt er gekeken als de initiële inschatting te hoog of te laag was en kan het project opgesplitst worden in must haves en nice to haves om zo het budget te spreiden.
01
design
Eens de wireframes zijn bepaald is het tijd om deze om te zetten in een mooi design. Design is voor een technisch agentschap iets waar vaak te weinig oog voor is.
Onze designers zijn specifiek opgeleide UX (User Experience) en UI (User Interface) designers met oog voor sterke visuele vormgeving. Hier wordt uiteraard rekening gehouden met de visuele guidelines van het bedrijf en de huidige visuele vormgeving van de andere tools binnen de organisatie. Indien nodig kunnen wij de guidelines aanvullen met de digitale vormgevingsrichtlijnen.

We zorgen voor een design op maat, geen templates die ergens zijn aangekocht en die gereproduceerd worden. Een eigen uniek design biedt de ideale aftrap voor jouw digitale tool.
Het design wordt volledig voorgesteld in een interactieve XD file. Zo kan je een beperkte mock up zien van hoe de website er effectief zal uitzien, gepaard met een werkende navigatie.
Naast de desktop design houden wij rekening met een full responsive design van de webtool waardoor deze perfect visueel getoond wordt op tablet en smartphone.
coding
Coding is what we do
Door de kennis van verschillende technologieën zullen wij de juiste technologie inzetten voor het specifieke probleem. Onze front end designers zorgen voor een perfecte omzetting van het design naar een pixel perfect html/css en javascript omgeving.
Daarnaast zorgen onze backend developers voor de juist werkende functionaliteiten van de webtool met al dan niet een gebruiksvriendelijke CMS (Content Management Systeem) voor de admin van de site zodat de site vrij aanpasbaar is in content.
Wij programmeren in php met daarbinnen verschillende mogelijkheden in uitwerking.
We maken gebruik van volgende Content Management Systemen en strekkingen:
shine
Eens de webapplicatie gebouwd moet deze schitteren. Een online applicatie is steeds work in progress en moet onderhouden worden. Het is een werkinstrument wat vooral betekent dat je er moet blijven aan werken.
Zo biedt elke technologie en elk CMS steeds meer mogelijkheden. De digitale wereld verandert supersnel en het is noodzakelijk om met jouw online applicatie steeds tijdig bij te benen.
De 8 stappen na het bouwen van de applicatie zijn de volgende:
Testing
We doen een grondige controle van de code en testen elke functionaliteit van de website. Dit toetsen we af met de initiële technische en functionele beschrijving om te zien als alles is uitgevoerd zoals afgesproken.
Content fill
De website is klaar, maar is voorlopig een lege doos. Nu is het tijd om alle content in de website te plaatsen onder de juiste rubriek. Wij zorgen ervoor dat foto’s en filmpjes in de juiste formaten opgeladen worden en de content mooi getoond wordt in het visuele geheel. Is de website meertalig? Geen probleem. We plaatsen de content in de taal die u wenst.
Opleiding
Het CMS biedt veel mogeljikheden en is super gebruiksvriendelijk. Echter is een opleiding en een manual van het CMS van de website nodig zodat jullie hier in de toekomst steeds naar kunnen teruggrijpen wanneer jullie content willen aanpassen. Jullie bepalen wie van het team wat precies mag aanpassen in de site, wij zorgen dat de rollen verdeeld worden en bieden specifieke opleiding per rol.
Hosting en domeinnaam 24/7
De website is klaar, maar is voorlopig een lege doos. Nu is het tijd om alle content in de website te plaatsen onder de juiste rubriek. Wij zorgen ervoor dat foto’s en filmpjes in de juiste formaten opgeladen worden en de content mooi getoond wordt in het visuele geheel. Is de website meertalig? Geen probleem. We plaatsen de content in de taal die u wenst.
Go live
Wanneer de content fill is gebeurd en alles is goed getest is het tijd om de website te tonen aan de brede wereld. Wij zorgen voor een vlotte overgang van de oude naar de nieuwe webomgeving of een makkelijke start voor uw eerste webomgeving.
Google And Meta are your best friends and your worst enemies
Iets waar niemand nog van onderuit kan: gevonden worden in Google en aanwezig zijn op social media. Wij zorgen voor een correcte technische implementatie en optimalisatie van de code zodat uw site speed optimaal verloopt, uw afbeeldingen goed gelezen worden en de pagina’s vlot geïndexeerd worden door Google. Bij ons kan u terecht voor:
• SEO: Search Engine Optimization
• SEA: Search Engine Advertising
• SMA: Social Media Advertising
Onderhoud
U bent niet gebonden aan een vast onderhoudscontract. Echter is het wel aangewezen om een periodiek onderhoud in te plannen. Zo doen wij de updates van uw CMS of plugins die worden gebruikt. Ook de php versie van uw webomgeving wordt up to date gehouden zodat er steeds met de laatste versie wordt gewerkt en er met de laatse security updates rekening wordt gehouden. Wij geven hackers geen kans.
Support 15/5
Geen 24/7 hulplijn maar wel 15/5. Van 7u tot 22u bieden wij support voor de vragen die je hebt over uw webproject. Wil u iets veranderen maar u vindt de tijd niet om dit zelf te doen? Heeft u extra functionaliteiten op uw project die u snel wil implementeren? Wij staan paraat voor uw vragen.
01
protect
Uw project kan super delicaat zijn en moet zeer streng beveiligd worden. Het kan zijn dat de hosting optimaal verloopt en er in de codering zo veel mogelijk rekening is gehouden met security, maar dat de website toch gehackt wordt.
Data protectie is alles in de digitale wereld en een hot topic sinds de GDPR wetgeving. Daarom bieden wij de service Friendly Hacking aan waarbij ons team van hackers binnen breekt in de site waar mogelijk om te zien wat allemaal kan gebeuren. Door het rapport van de friendly hackers kan het development team deze issues extra beveiligen zodat de unfriendly hackers geen kans krijgen.
© THE SKILLS HUB SRL - Oostkamp, Belgium - Iasi, Romania - Bilbao, Spain
