services
analysis
The digital strategy must align with the company's overall strategy. Is the company ready for digitization? The web is much more than just a website. Through cloud solutions, we can not only strengthen the company's presence in the digital world but also create a variety of tools that make it easier for employees and customers to collaborate.
That's why we often start with the digital intake of the company to see where the company wants to go. Not just for a few months, but for the coming years. This way, we set the foundations right away for future digital decisions.
This is how we together determine the goal of your digital journey. A proper analysis of the target audience is a crucial part of understanding which touchpoints we can achieve digitally with this audience.
Once the guidelines have been drawn for the digital transformation of the company, there is a roadmap for the future.

In doing so, we take into account the existing values of the company and the tone of voice that is currently being communicated. A common thread in all online and offline communication tools is, of course, the basis for a strong image. Therefore, this must also be included in the analysis phase.
What analysis needs to be done:
• Current tone of voice and branding of the company
• Purpose of digitization
• Define target audience and touchpoints
• Keyword research
• Budget determination
A proper digital analysis actually results in a proper briefing for the digital path of the coming years.
concept
A proper briefing results in a proof of concept for your digital tool. This phase is crucial to set the expectations right between all parties and provide an accurate estimation of time and budget.
There are 4 steps in the concept:

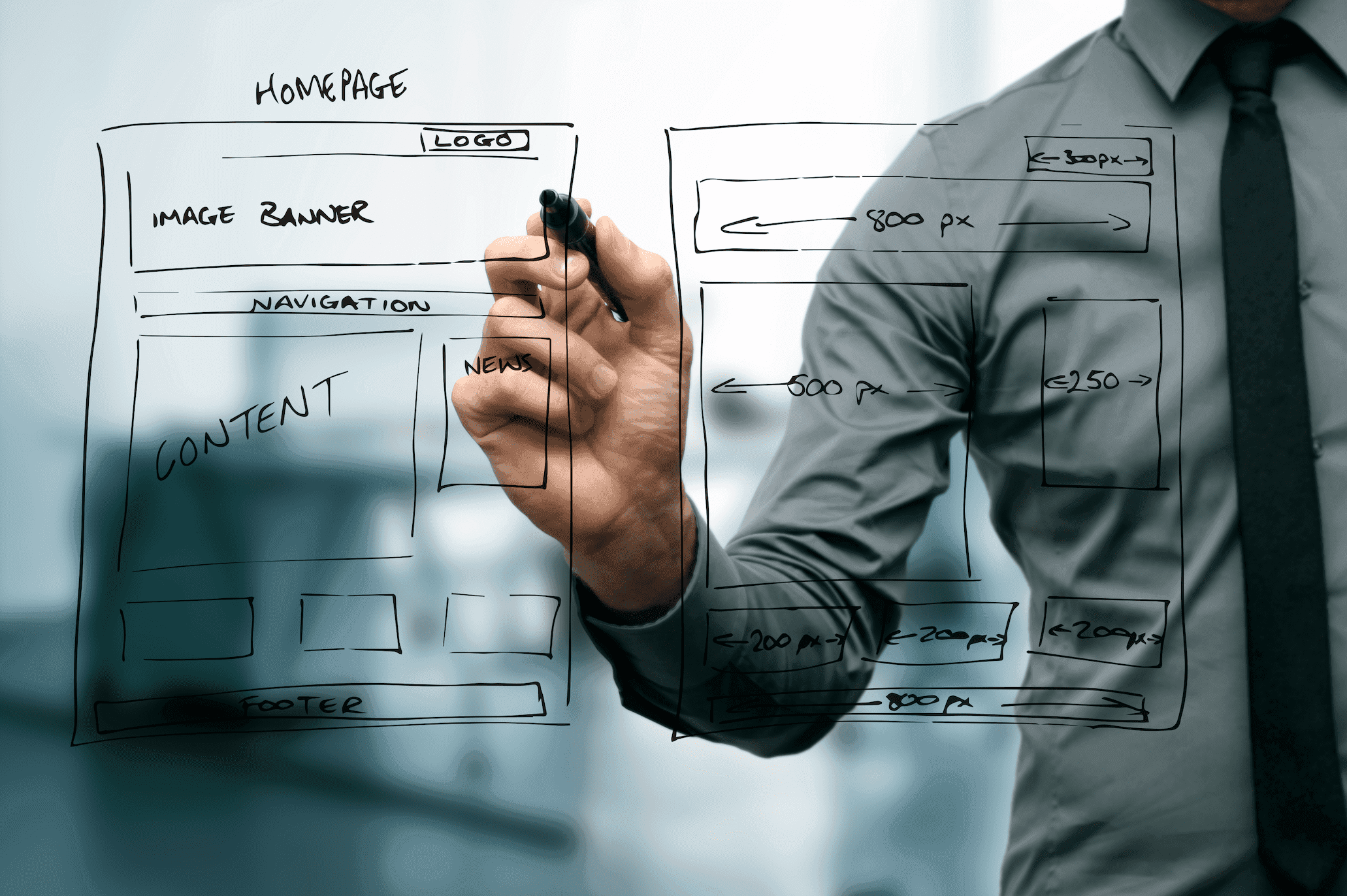
Wireframes
Wireframes are a crucial tool in designing a digital tool. Wireframes are an interactive blueprint of how a web tool should look and how users can interact with this tool. Instead of diving straight into design or coding, using wireframes is a great way to visually map out where elements are placed on the page, what functions each page should have, and even test functions without spending time coding them. This reduces resource waste by quickly communicating ideas and intentions with stakeholders. Wireframes ensure that the design of each page is well thought out, so your website looks perfect for users.
This way, every user knows how the navigation of the tool will work, what pages to expect, where the call to actions are, and what functionalities the web tool contains.
Functional Analysis
Following the wireframe, a functional analysis is created. This functional analysis provides a detailed document outlining all steps and functions of the web tool. This allows all parties contributing to the web project to use this functional analysis as a guide for their contributions. Within a web project, there are many other parties involved in creating a strong web tool:
• The end user
• The admin
• The copywriter
• The designer
• The photographer/videographer
• Etc...


Technical Analysis
The technical analysis is a document used between the different developers within the web tool. This serves as a guide between the front end developer and the back end developer working together on the project. In this analysis, all technical requirements for each component are outlined. This ensures that nothing is forgotten and that everything works perfectly upon delivery.
In the technical analysis, it is also determined which technology will be used for the online application. We do not work with a fixed technology that we impose on clients. We focus on providing the right solution to address the specific problem. With knowledge of various technologies, we offer freedom to the client and the best solution for the specific purpose of the tool.
This is also where the necessary hosting is scrutinized.
Scope
Once the wireframe, functional analysis, and technical analysis are clear, the scope can be re-evaluated against the initial estimate. This way, it can be determined whether the initial estimate was too high or too low, and the project can be divided into must-haves and nice-to-haves to spread the budget.
01
design
Once the wireframes are determined, it's time to turn them into a beautiful design. Design is often overlooked by a technical agency.
Our designers are specifically trained in UX (User Experience) and UI (User Interface) design with a focus on strong visual design. This naturally takes into account the company's visual guidelines and the current visual design of other tools within the organization. If necessary, we can complement the guidelines with digital design guidelines.

We provide custom design, not templates purchased elsewhere and reproduced. A unique design provides the ideal start for your digital tool.
The design is fully presented in an interactive XD file. This allows you to see a limited mock-up of how the website will actually look, coupled with a functional navigation.
In addition to desktop design, we consider a fully responsive design of the web tool to ensure it is visually perfect on tablets and smartphones.
coding
Coding is what we do
With knowledge of various technologies, we will deploy the right technology for the specific problem. Our front-end designers ensure a perfect conversion of the design into a pixel-perfect HTML/CSS and JavaScript environment.
In addition, our back-end developers ensure the proper functioning of the web tool, with or without a user-friendly CMS (Content Management System) for the site's admin to allow easy content customization.
We program in PHP with various implementation possibilities within.
We use the following Content Management Systems and frameworks:
shine
Once the web application is built, it needs to shine. An online application is always a work in progress and requires maintenance. It is a working tool, which means you have to keep working on it.
This is where every technology and every CMS offers more and more possibilities. The digital world is changing rapidly, and it is necessary to keep up with your online application.
The 8 steps after building the application are as follows:
Testing
We conduct a thorough review of the code and test every functionality of the website. This is compared with the initial technical and functional description to ensure that everything has been executed as agreed.
Content fill
The website is ready, but for now, it's an empty box. Now is the time to place all content on the website under the appropriate category. We ensure that photos and videos are uploaded in the correct formats and that the content is displayed beautifully in the visual layout. Is the website multilingual? No problem. We place the content in the language you prefer.
Training
The CMS offers many possibilities and is very user-friendly. However, training and a manual for the CMS of the website are necessary so that you can always refer back to it when you want to edit your content in the future. You determine who on the team is allowed to make specific changes on the site; we ensure that the roles are distributed and provide specific training for each role.
Hosting and Domain 24/7
The website is ready, but for now, it's an empty box. Now is the time to place all content on the website under the appropriate category. We ensure that photos and videos are uploaded in the correct formats and that the content is displayed beautifully in the visual layout. Is the website multilingual? No problem. We place the content in the language you prefer.
Go live
Once the content fill is complete and everything is thoroughly tested, it's time to showcase the website to the wide world. We ensure a smooth transition from the old to the new web environment or an easy start for your first web environment.
Google And Meta are your best friends and your worst enemies
Something no one can avoid anymore: being found on Google and being present on social media. We ensure correct technical implementation and optimization of the code so that your site speed runs optimally, your images are read correctly, and the pages are smoothly indexed by Google. You can come to us for:
• SEO: Search Engine Optimization
• SEA: Search Engine Advertising
• SMA: Social Media Advertising
Maintenance
You are not bound by a fixed maintenance contract. However, it is advisable to schedule periodic maintenance. This way, we perform updates for your CMS or plugins used. The PHP version of your web environment is also kept up to date so that you always work with the latest version and take into account the latest security updates. We don't give hackers a chance.
Support 15/5
Not a 24/7 helpline but 15/5. From 7 am to 10 pm, we offer support for the questions you have about your web project. Do you want to make a change but don't have the time to do it yourself? Do you have additional functionalities on your project that you want to implement quickly? We are ready to assist with your questions.
01
protect
Your project can be super delicate and needs to be very securely protected. It may be that the hosting is running optimally and consideration has been given to security in the coding, but the website is still hacked.
Data protection is everything in the digital world and a hot topic since the GDPR legislation. That's why we offer the Friendly Hacking service where our team of hackers breaks into the site where possible to see what can happen. The report from the friendly hackers allows the development team to further secure these issues so that unfriendly hackers have no chance.
© THE SKILLS HUB SRL - Oostkamp, Belgium - Iasi, Romania - Bilbao, Spain
